Add POWr apps to select pages, posts, and products on your website. However, if you wish to manually install POWr to a section that is not accessible through Automatic Install, you can copy and paste your app's unique code into the Shopify theme directly.
Follow these steps:
- Open your Shopify admin
- Navigate to Sales Channels and select Online Store.
- Click on Themes
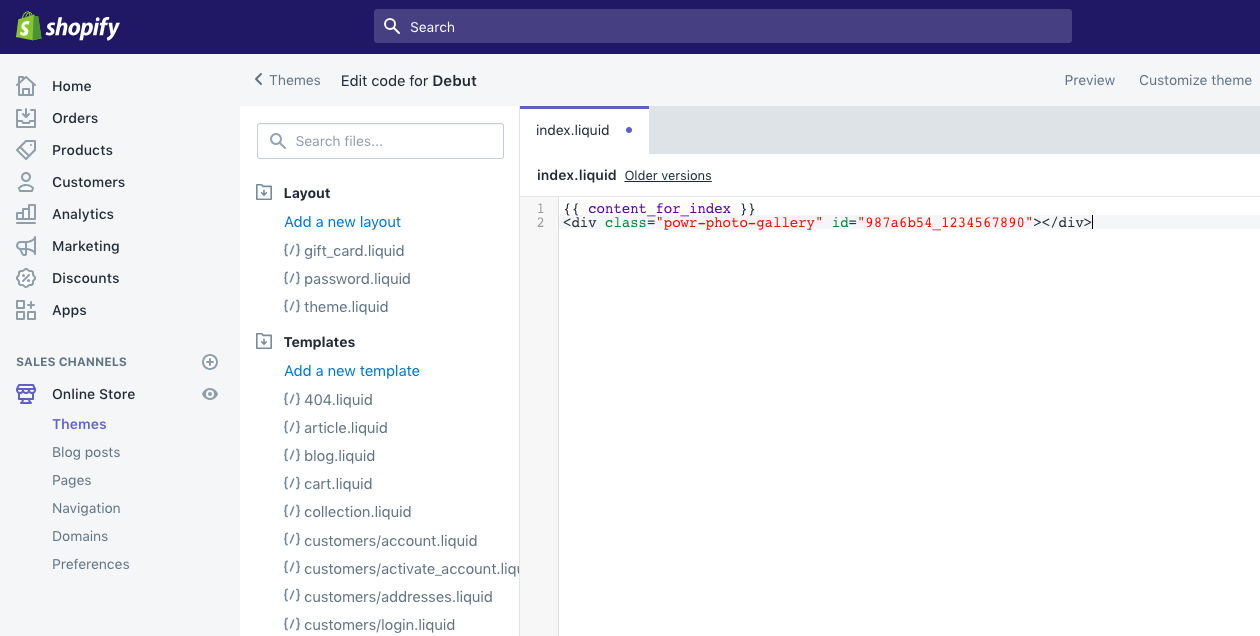
- Locate the Actions dropdown on the page and select Edit Code
- Open the appropriate HTML file
- Paste the app's code into your desired location
- Click Save.
- Click Preview to see your app on your site.

Popular Places to Add Apps in Themes
Homepage
To add a app to a custom location on your Shopify store's Home page, find the index.liquid file. This page is typically under the Templates folder of your HTML files. Once you locate the index.liquid page, paste your app's HTML code into the file and Save the file.
If your homepage is using sections, follow the instructions in this link.
Page Footer
To add a app to the footer of every page - for example, to install Social Media Icons - find the theme.liquid file. Scroll down through the file to find the Begin Footer note. Paste the app's HTML code below the note. You can move the app HTML code further down in the file to move the app further down the footer.
Note: This option is also available via the Automatic Install Wizard by selecting "All Pages" and selecting the "Bottom" position as the install location.
Check out this article for other places you can add POWr to: Advanced Shopify install: Collections, Password Page, Products

